Articles
Some of our talks and articles where we share perspectives and tactics related to design and technology.
-

Duygusal Tasarım Nedir? Emotional Design
14:01 Min tr -

E-commerce case study: Flormar – Deneyimin dönüşüm oranına etkisi
28:16 Min tr -

Dijital Tasarımda Görsel İçerik Stratejisi
4 Min read tr -

Web Tasarımında Hız Algısı – Perception of Speed
28:09 Min tr -

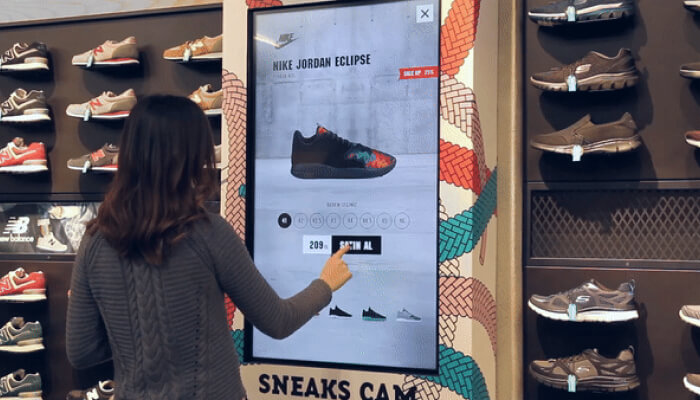
Creating designs that blur the boundaries of digital and physical.
4 Min read en -

Web Tasarımında Görsel İçerik Stratejisi
12:29 Min tr -

Good design = Good business Event after movie.
0:59 Min en -

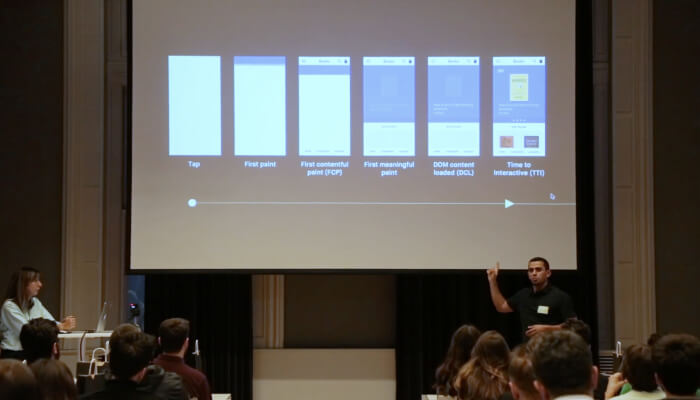
Etkin Mobil Deneyimi İçin Hız Odaklı Çözümler
22:48 Min tr -

The Speed Element of Design Event Aftermovie
0:58 Min en -

Mobil tasarıma yönelik UI çözümleri – UX ve UI’da Fark Yaratan Teknikler
40:39 Min tr -

Mobil odaklı tasarım ve kullanıcı algısı – Koçtaş
24:47 Min tr -

Açık oturum: UX/UI Teori ve Pratik / -99 design studio ve Tasarım Mutfağı
19:04 Min tr -

Arayüz Tasarımında Kullanılan Güncel Araçlar
18:36 Min tr -

The Speed Element of Design: Designation – Doing more with less
41:06 Min tr -

Etkin Mobil Deneyimi İçin Hız Odaklı Çözümler
5 Min read tr -

Web Tasarımında Hız ve Hız Algısı
5 Min read tr -

The Importance of Reaction for Every Action!
3 Min read en -

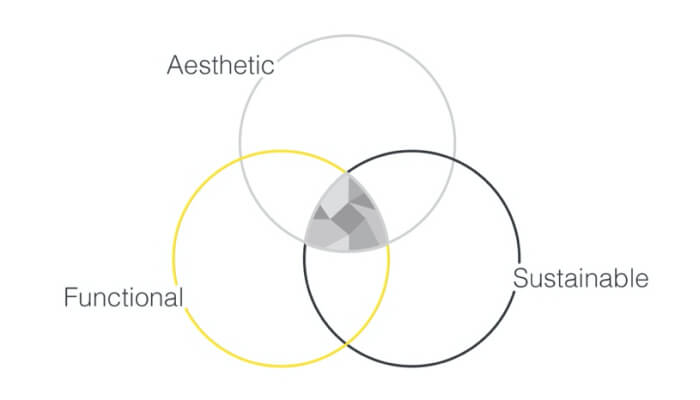
3 core aspects of design but 1 focus. What do people overlook?
4 Min read en -

Tasarım sürecini kökünden değiştirmek? Evet mümkün!
4 Min read tr -

How We Turned Sketch Meetup Turkey into a Reality!
4 Min read en